Your website load speed can make the difference between a purchase or a lost sale. When someone goes to your website, you have a short period of time to present them with your website. There is a general rule of thumb for how fast your website load speed should be and most people agree that it is under 2 seconds on the desktop.
Mobile versus Desktop
With so many people using their mobile devices, sometimes you can forget that mobile speed is different from desktop speed. My 150mbps home internet gives me the false positive that my website loads fast. Even testing through an emulator on the desktop can give you varying differences and fool you into thinking that your mobile users are seeing your website as fast as the desktop.
This isn’t so.
For this article, I am going to focus on improving your website speed for people using their desktop computer and having moderate internet speeds.
Factors to Consider
Keep in mind that not everyone has fast internet. If your website is large in size and loads fast for you it could be because you have great internet service. Here are a few factors to consider:
Your internet service provider
When you type in a web address, your browser sends that request to a server (a proxy), that sends that request to another server (another proxy), which sends that request to another server until after many steps it arrives at your hosting company and then, it responds to your request.
All those little steps between you and the website server are done in milliseconds so you don’t always notice unless you do something like a trace route.
If your Internet Service Provider (mine is Xfinity), sends your request through 10 to 15 proxies, this might result in a half second or a whole second before your server even has a chance to respond.
Your Hosting Company
It is always easy to see by the price you pay for your monthly hosting, how fast your server should be. If you are paying $3 a month, you are going to be sitting on a server that has lots of other people on it. When the server receives a request to send your website, it has to send that request to the correct folder and start sending the website in pieces (called Server Requests).
In the website we are going to be speeding up, you will see that there are 138 or more server requests made for a very simple Home Page. Again, even though those are in milliseconds, it adds up.
Images take up a lot of bandwidth
Today, it’s important to have images that make an impact. Hero images are awesome and are definitely something you need to have. But add some more images and little by little, those little milliseconds add up. It might not seem like much, but an 85K image reduced by 25% can make a huge difference. We will discuss solutions to reduce image sizes and even having a separate service to send images (called a CDN).
Installing a Cache Plugin
WordPress offers so many great plugins and offers some really great plugins that will cache your pages and compress your files to really improve your website load speed.
Javascript and CSS
The more times a script has to be access, the more time it takes for the user to see something on the screen. We will discuss solutions in a little while. CSS (Cascading Style Sheets) has grown immensely in size because we want our websites to do more than ever. Keep in mind that I’m still talking about milliseconds when I say “has grown immensely in size”.
Tools
I love the internet! Why, because there are so many smarter people then myself who put in a ton of energy to build tools that I can use and… mostly FREE. There are three tools that I recommend, but the tools from Pingdom Website Speed Test is what I used for the results in this article.
Time & Money
Yes, I know, money is not a technology (at least not in the way we mean here). However, you get what you pay for and you get what you put your time in. If you decide that you want to make your website 1 second or less to load, then it may cost you a little bit more of money or time. We will look over the costs of improving your site and is it worth it.
Let’s start at what we can’t do…
Your internet service provider (ISP).
You can’t make your ISP any better than what it is.
If you think that your ISP is making your website slower because of all the different proxies, you should contact them, but I doubt it would help because it’s not about you but about your Users. They may have the worst, free ISP on the planet so it doesn’t matter how quick you make your website. Focus on your target market and changing those things that you can change (Serenity).
Now onto things you can do…
Your Hosting Company
Re-consider moving your website to a service that can give you a better server. This could mean that your current web hosting plan is on an old server, using older versions of PHP or database (MySQL).
A client of mine had a number of websites hosted on an outdated server. So outdated was the server that the hosting company said, “We’re not supporting this any more.” He made the decision to move all of his websites to another hosting company and IMMEDIATELY there was a noticeable speed improvement.
The server now had PhP 7.0 and was on a different type of server (was an APACHE, now was a NGINX). The server was newer, using newer technology and out of the box, it saved him on page load speed.
Images take up a lot of bandwidth
Images can take up a lot of space. Take for example our testsite, Chrisitanpots.com
The initial test put the page size at 1.5MB and a load time of 2.35 seconds (it was actually a lot more). Images took up 42.54% of that page size. That is a whole lot of space as a percentage. The images are too big.
Reducing Image Sizes
In order to increase page speed, I worked to reduce the images that were taking up too much space.
First, I reduced the overall height and width of the image. The current image height and width was 1440×810 and the file size was 135.8K. I reduced the size 1200×675. I also lightened the image (which was darker) and that also reduced the size of the image.
Second, I used a beautiful website called https://tinypng.com which does a great job at reducing the sizes of images without reducing the quality.
The final file went from 135.6KB to75.4KB, that’s over 37% savings. [show TINYPNG Image].
I then went to work look at and examining which files I could reduce. Google Speed Test even offers size solutions with their tool, which is great!
Final after my initial effort for reducing images: Was 42.45% at 638.5KB to 39.72% at 415KB that’s a savings of 223KB. This improved the page speed, but there is still more to do.
Installing a Caching Plugin
 WordPress is such a great tool, built using a great programming language (yes, I am totally bought in). WordPress works by creating pages on the fly, when you visit a page, WordPress puts that page together for you at that very moment. This is a great process, but as WordPress grew in size, that method of page creation starts to take it’s tool on your website loading speed. Remember, we’re talking in milliseconds, so it may not sound serious, but it adds up and can cost you potential customers.
WordPress is such a great tool, built using a great programming language (yes, I am totally bought in). WordPress works by creating pages on the fly, when you visit a page, WordPress puts that page together for you at that very moment. This is a great process, but as WordPress grew in size, that method of page creation starts to take it’s tool on your website loading speed. Remember, we’re talking in milliseconds, so it may not sound serious, but it adds up and can cost you potential customers.
Thankfully, WordPress is open source and has many great plugins that extend WordPress and there are a few great tools that can help your website load speed. This is done by creating static pages (not creating those pages on the fly) and keeping them on the server. This is called a, Page Cache.
Now, whenever someone visits your webpage, they don’t have to wait the few hundred milliseconds, because the page is already created. It’s like fast food for your website, the pages are pre-cooked!
You will find that Caching your webpages will decrease your website load speed by half (most times). NOTE: Always do a speed test and then capture the results somewhere, so you can see your improvements.
WOW!
There are many great Caching Plugins out there and a quick search of the word cache at WordPress.org came up with a list of caching plugins. I always try to balance my choice of plugins by these factors: Installations, Updates and reviews. So the results came up: WP Fastest Cache, W3 Total Cache, LiteSpeed Cache and WP Super Cache. Each has their differences and claims to fame, but I read a review of caching plugins and they benchmarked WP Fastest Cache as being simple and fast. If I wanted to I could try others and run tests to see how each operated.
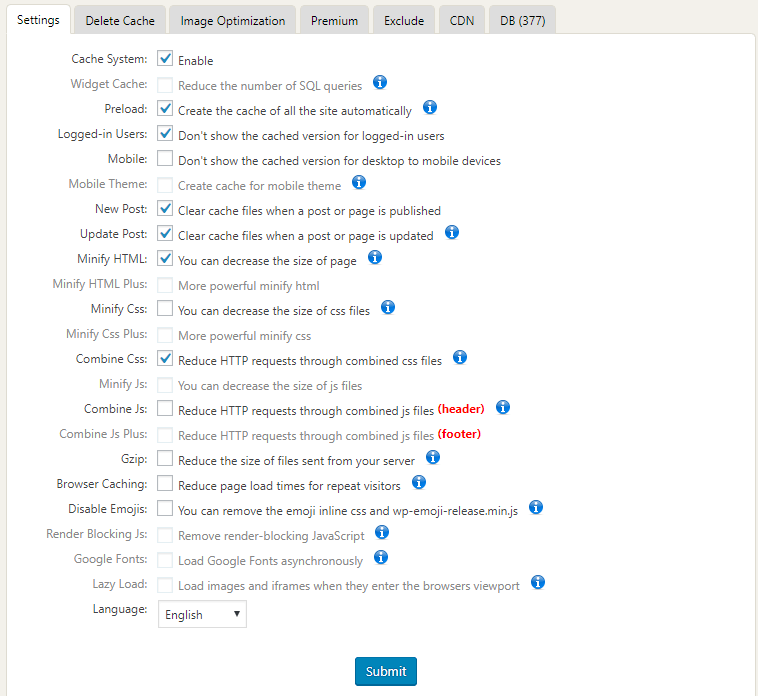
I installed WP Fastest Cache and then, adjusted a few settings, ran a page speed test and the website load speed went from 2.35s to 1.06 seconds. Wow! That was better than half and was a quick fix. This also included the reducing of image sizes, which was cool, but the major win was the caching plugin. Thanks WP Fastest Cache! See cache settings below:

Javascript and CSS
We could stop here and accept the 1.06 second load speed and take a bow. But, there are still some more things we can do and your website page load speed might be more aggressive (500 milliseconds?).
My current website, even with the WP Fastest Cache installed and my efforts to reduce image size, still has 46.84% in Javascript and CSS combined. Nearly half of my webpage is tied up in Javascipt and CSS. I love what each of these do for my website, but it’s too much!
So I had to dig in a little deeper to see why it’s so large since my home page doesn’t have a lot of things happening. With some digging, I noticed that there were a bunch of scripts being loaded from Facebook Connect. I re-examined my home page and realized that I had a link from Facebook in my footer. It wasn’t anything special like a Like button or Feed, just some linked text.
I found a widget in the footer that was provided by the theme and it had API keys and other info. I decided, for now, to delete it. Overall I save about 1% in script size and css, but I reduced the amount of Requests to the server from 144 request to 131 requests (that’s 13 requests eliminated). That didn’t result in a massive improvement, but it shaved off a few milliseconds. Didn’t feel like much, but it helped.
A lot of decision making has to be put into what you keep and what you eliminate. If I felt like the Facebook link was valuable, I would keep it and just endure the half-second wait (it’s really tiny). But, since it wasn’t really serving a purpose for me, I got rid of it.
I also found a setting in the caching plugin that created a minified version of the JS and CSS. Minified is a process that removes unwanted space from your javascript and css. This clean up can result in some nice savings in file size.
Choose Plugins and Uninstall Plugins
Plugins are a great way to extend WordPress and to bring in fast and easy solutions to difficult problems. But plugins can sometimes slow your website down, especially plugins that you may only need part of the time. It’s always best to uninstall and delete plugins that you don’t need. Some plugins still add files to your website even if you aren’t using them.
For me, it was the LayerSlider plugin. For some reason, the plugin was loading in files even though there were no sliders present on the home page. I can’t explain why or whose at fault for that, only that it was taking up bandwidth for no reason. So I uninstalled it.
How did I know?
With Pingdom Tools I was able to look at everything that loads onto the page and as I reviewed each one I saw the LayerSlider plugin loading in some resources.
I then proceeded to update all my plugins and delete unused or unneeded plugins, like Regenerate Thumbnails (which I don’t use but once every blue moon).
I also updated my theme, Avada. Of course, I then needed to update a few of their special plugins as well as apply patches. After doing the theme update and plugin update I was frightened when I saw that the website looked horrible, as if no CSS was applied. I went and cleared the cache for both the Cache and the minified JS/CSS and everything returned back to normal.
946 Milliseconds
W00-Who, my speed test came back at 946 milliseconds. This mean that on average, my website page load speed is under 1 second. Keep in mind those other uncontrollable factors, but “wow” once more.
I decided to tweak some settings on the caching plugins, Decreasing file size of CSS files and Reduce page load times for repeat visitors.
My website load speed came back at 1.06s.
Don’t panic! Sometimes those other factors that we can’t control are working against you. Have patience, wait about 10 minutes and try the test again.
For this website, the page load speed kept at 1.05s, but the requests dropped to 129.
I went back to the caching plugin and unchecked the minify CSS and the speed went to 1.02s, with the same requests of 129.
I went back and unchecked the Reduce page load times for repeat visitors and the speed went to 972ms, with the same requests of 129.
Adding those extra features actually made my website slower. but mostly by 40 milliseconds. It might be that the tool I’m using doesn’t cache the page in the browser, so it may be faster for my users, but I can’t test it. I decided to leave it under 1 seconds, for bragging rights!
Tools
There are lots of tools that you can use to test the speed of your website. Some popular FREE speed testing tools are:
Google’s PageSpeed Insights, Pingdom Website Speed Test tool and GTmetrix
Each of these tools has similar features. Some of them has things that I prefer over the other. For this article, I checked each for similarities and chose Pingdom Tools because of the Waterfall chart.
Some positives of the others:
PageSpeed Insights offers a Mobile check which makes me cry (because it’s too slow on mobile). Also, there are multiple screenshots which show the loading of your website. This is helpful because it shows what your user sees while they wait. PageSpeed Insights also offers some helpful suggestions on how to reduce image size and somethings that I don’t have a clue about, like Critical Requests Depths.
GTmetrix has an interesting layout and gives you the option to get your report as a downloadable PDF. GTmetrix also gives image size suggestions and tells you how much you could save by using optimized versions. It even gives you the optimized version (my image was 65KB, the reduced version they provided was 33.5KB which is almost half the savings).
Things to Keep in Mind When Choosing a Speed Test Tool
Your results will vary
 Each website tool uses different ways to measure and rate you. Pingdom is the only one that allows you to pick a server at varying locations. You can pick a server that’s closest to you. That alone, might show a difference. I used North America – USA -Washington D.C. and got 972ms, GTmetrix used Vancouver, Canada and got 1.9 seconds. The distance is nearly 1,600 miles. That might account for the speed variation, which seems to make sense. If I had a Content Delivery Network, that might make a difference in load speed, but I don’t know the specifics enough to say that it would help. I would have to try it and test the results.
Each website tool uses different ways to measure and rate you. Pingdom is the only one that allows you to pick a server at varying locations. You can pick a server that’s closest to you. That alone, might show a difference. I used North America – USA -Washington D.C. and got 972ms, GTmetrix used Vancouver, Canada and got 1.9 seconds. The distance is nearly 1,600 miles. That might account for the speed variation, which seems to make sense. If I had a Content Delivery Network, that might make a difference in load speed, but I don’t know the specifics enough to say that it would help. I would have to try it and test the results.
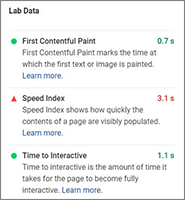
In Google’s PageSpeed Insights, my website page load speed was 3.1 seconds. Weep! I still got a 78 score, but I want it to be faster so it’s back to tweaking until each give me under 2 seconds.
Time and Money
Improving your website’s page load speed may cost you some time and money. If you are a do it yourself kind of person, then you will need to invest time to figure out and trouble shoot the various issues that the website tools mentioned here will find for you. If your server is slow and old, you will need to spend some money finding a faster and modern server, preferrably with great customer service which doesn’t always come cheap.
If you want your pages to load faster in different places around the world, then you will want a Content Delivery Network to feed your pages and images to your users from nearer where they are. You can also invest dollars into plugins that will serve you better and increase your page load speed.
Or, if you want to hire someone to spend the time, then it will cost you more in dollars, but save you time to focus on what you need to do, like improving your business or increasing traffic to your soon to be fast website.
In Conclusion
There are many things that you can do to reduce your website page load speed and these are just a few. Use the tools, follow the suggestions and you will see results. Keep in mind that your WordPress website can get slower as you add more plugins and different widgets (like a Facebook or Twitter feed). Look for ways to keep your website visitors engaged and at the same time, not have to wait over 2 seconds to see what you’re offering.
Always backup your website, both the files and the database before you do anything! I use either All-in-One Migration and BackWPup, depending on my need and size of the website itself.
Mobile is the next challenge. We didn’t cover that here and hopefully I will have an article that can help you speed up your mobile view of your website.
Until next time, Enjoy!
[/fusion_text][/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]